Brand Design Guidelines
by Scalable Identity Design System™
防府市幸せますブランド
Principal
「幸せます」ブランドデザインが目指すデザインとデザイン戦略の宣言
「幸せますブランド」とは
「幸せます」は、「幸いです。うれしく思います。助かります。ありがたいです。便利です。」の意味を持つ山口県の方言です。地域の活性化や地域発の商品開発および地域イベント等で「幸せます」商標の活用を可能にし、また、地域ブランドの価値向上のために2016年よりデザインガイドラインを設けました。
下記にその基本方針となる「Brand Principal」を宣言します。
- Identity(らしさを身にまとっている)
- Accessibility(誰でも利用できるデザイン)
- Simplicity(シンプルで扱いやすいデザイン)
- Findability(見つけやすいデザイン)
- Scalability(拡張しやすいデザイン)
- Sustainability(継続しやすいデザイン)
- Credibility(信頼がおけるデザイン)
- Clarity(明瞭でわかりやすいデザイン)
Origin
幸せますブランドのはじまり
Master logo mark (Origin of the brand)
「幸せますブランドマスターロゴ」とは
かねてより、授業で地域の活性化に取り組んでいる山口県立防府商工高等学校から、2010年7月に「幸せます」に「幸せが増す」という意味も付け加え、防府の地域ブランドとする提案が防府商工会議所に提出したこのデザインが「幸せますブランド」の始まりとなりました。その後、防府商工会議所として、検討を重ねた結果、「幸せます」を標準文字商標として登録(商標登録第5423094、第5466677、第5513328)し、商標取得しています。
Modularization
拡張のためのモジュール化
Modularization for extend the design
「幸せますブランド」の拡張デザイン戦略
今後はよりオープンなリソースを目指し、デザイン資産として多くの関係者、ステークホルダーに対し利用・活用が可能になるように、先に宣言した「Brand Principal」に従い、ブランドアイデンティティーをシステム化していきます。その際に「幸せます」ブランドの一貫性やトーン・アンド・マナー、機能面の最適化という目的も兼ねてデザインガイドラインを制定し、今後も成長・発展・拡張させていく方針です。
Color
for The Brand
「幸せますブランド」のための基本のピンク3色およびサブカラーから構成され、それぞれに意味が込められている
Shiawasemasu Brand Color (Key Color)
「幸せますブランド」のキーとなるカラー
Shiawasemasu Brand Color Palletes
「幸せますブランド」を発展、使用、継続していくためのコミュニケーションをサポートするカラーパレット
「幸せますブランド」のイメージや価値を正しく情報発信するためのカラーパレット
Symbol
for the brand
幸せますブランドを象徴する記号
Brand Graphic
「梅鉢紋(hand-writing)」
菅原道真を祀(まつ)る、防府天満宮にも使用される日本古来から親しまれる梅を使用した梅鉢紋からのオマージュ(二次創作)。幸せますブランドの発端が、地元高校生などいわゆる「非デザイナー」の力による運動だったことを象徴する意味も含んでいます。
Typeface
for The Brand
使用フォントの一貫性により、デザインのクラスをあげ、ブランドの「らしさ」を強調する
Sign Font (Typeface)
「幸せますブランド」のイメージや価値を正しく情報発信するための表示用フォント
Shiawasemasu Brand Font (Typeface)
「幸せますブランド」のブランド品や商業施設、サイトタイトルなど関連情報を魅力的に発信するためのフォントセット
Extensions
Brand Identity Examples
Identity Design (Logo lock up )
幸せますロゴ展開例(落款風)
「梅鉢紋(hand-writing)」
Identity Design (Symbol Mark)を参照
「防府市へようこそ」
防府市のシビックプライド醸成に向けての取り組みの一環。市外出身者も含めての都市の活性化へむけて、多くの人々の来訪、参加、交流を呼びかけ歓迎の意味を込めています
Identity Design (Logo lock up | Horizontal)
幸せますブランドの遺伝子を持った「拡張的なブランド」である幸せますステーションロゴ
Extensible Brand Identity
Identity Design (Logo lock up | Vertical)
幸せますブランドの遺伝子を持った「拡張的なブランド」である幸せますステーションロゴ
Identity Design (Logo lock up | Horizontal)
幸せますブランドの遺伝子を持った「拡張的なブランド」である幸せますステーションロゴ
Applications
for The Brand Communication
「幸せますブランド」を発展、使用、継続していくためのコミュニケーションをサポートするツール(継続中)
Shiawasemasu Brand principles applications and tools
提示されている直近の課題(のれん)
Sign | Communication
市内国道の標識、イベント催事などのサインにデザインガイドラインを適用
駅やバス停、イベント催事情報などの英語表記にデザインガイドラインを適用
ブランドのカードなどに展開
ネクタイのデザインなど(梅小紋など追加があります)
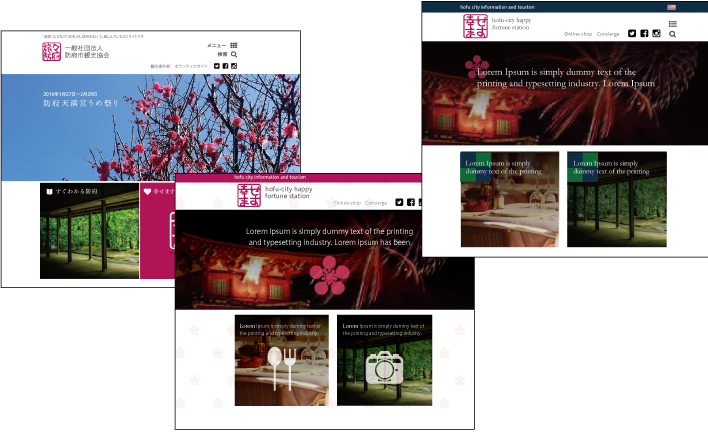
Web template | Communication
コンテキストファーストでアクセシビリティーを考慮したデザインテンプレートを展開

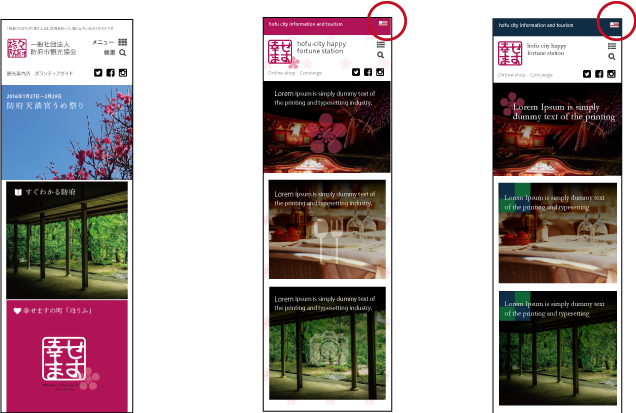
Web templates | Multi-lingual
多言語化へ展開が可能なフレームワークの採用

追加の(メインにかぶせるタイプの)スタイルの追加で、シーンやイメージを多彩に表現しつつ、デザインのフォーマット化を保つ

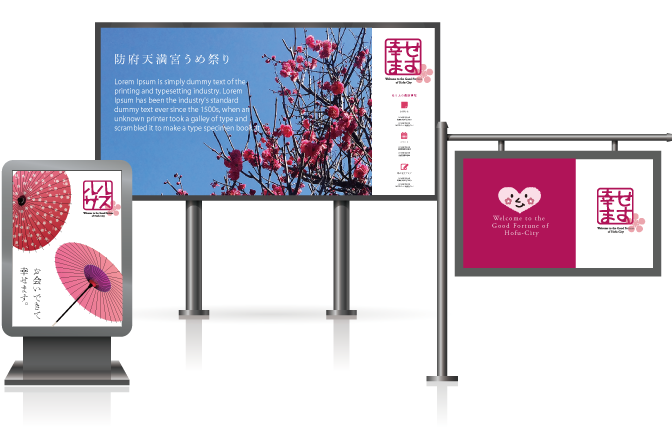
Digital Signage| Communication
サイン、ポスター、Webなどのコンテンツを有効活用

Website Design Guidelines
Webサイト、またそれに関連する展開においては、オープンソースプロジェクトであるフレームワーク「 Bootstrap」をベースにして設計。配色やタイポグラフィ、ボタンなどをカスタマイズした防府市のオリジナルスタイルを追加適用し拡張する。
広く周知されルールが整理されているフレームワークを採用することにより、多様化するデバイス対応の煩雑さを軽減し、制作・運用に関わる人の技術スキルに重依存せず、コンテンツの追加、運用が容易になる
本ドキュメント中の
…をクリックすると、サンプルのコードが閲覧可能
Typography
「幸せますブランド」のイメージや価値を正しく情報発信するための表示用フォント
この「Typography」ブロックのサンプルコードは、あくまでも本ドキュメントの表示用のコードであり、このように要素への直接的なスタイル記述は避けること
秀英明朝 M
サイン用の漢字書体。
愛伊宇営尾化気区毛濃差氏酢背素山口防府幸山川港
秀英明朝 M
<p style="font-family: DNPShueiMinPr6-M, serif;">愛伊宇営尾化気区毛濃差氏酢背素山口防府幸山川港</p>
<p class="small">秀英明朝 M</p>
秀英三号明朝
かな・カタカナ書体。
アイウエオカキクケコサシスセソあいうえおかきくけこさしすせそ
秀英三号明朝(Webフォントの場合は秀英明朝 M)<p style="font-family: DNPShueiMinPr6-M, serif;">アイウエオカキクケコサシスセソあいうえおかきくけこさしすせそ</p>
<small>秀英三号明朝(Webフォントの場合は秀英明朝 M)</small>
組み合わせ欧文書体
組合せ欧文書体は、 Garamond Pro。
1234567890 abcdefghijkl ABCDEFGHIJKLML
Garamond Pro<p style="font-family: adobe-garamond-pro, serif;">1234567890 abcdefghijkl ABCDEFGHIJKLML</p>
<small>Garamond Pro</small>
ヒラギノ角ゴW3
本文書体
愛伊宇営尾化気区毛濃差氏酢背素山口防府幸山川港
ヒラギノ角ゴW3<p style="font-family: FP-HiraKakuProN-W3, sans-serif;">愛伊宇営尾化気区毛濃差氏酢背素山口防府幸山川港</p>
<small>ヒラギノ角ゴW3</small>
ヒラギノ角ゴW6
本文書体(太字)
愛伊宇営尾化気区毛濃差氏酢背素山口防府幸山川港
ヒラギノ角ゴW6<p style="font-family: FP-HiraKakuProN-W6, sans-serif;">愛伊宇営尾化気区毛濃差氏酢背素山口防府幸山川港</p>
<small>ヒラギノ角ゴW6</small>
Heading
見出しの書体は「秀英明朝 M」。 <h3>以下の見出しでは「ヒラギノ角ゴW6」も利用可。
大見出し
H1
秀英明朝 M 34px
見出しのテキスト
秀英明朝 M 34px<h1>見出しのテキスト</h1>
<small>秀英明朝 M 34px</small>
中見出し
H2
秀英明朝 M 27px
見出しのテキスト
秀英明朝 M 27px<h2>見出しのテキスト</h2>
<small>秀英明朝 M 27px</small>
小見出し
H3
秀英明朝 M 22px
見出しのテキスト
秀英明朝 M 22px<h3>見出しのテキスト</h3>
<small>秀英明朝 M 22px</small>
その他の見出し
H4 H5 H6
見出しレベル4(19px)
見出しレベル5(17px)
見出しレベル6(14px)
秀英明朝 M<h4>見出しレベル4(19px)</h4>
<h5>見出しレベル5(17px)</h5>
<h6>見出しレベル6(14px)</h6>
<small>秀英明朝 M</small>
色つきの見出し
.heading-primary
heading-primaryクラスを付与
色つきの大見出し
秀英明朝 M 34px + #bd0059<h1 class="heading-primary">色つきの大見出し</h1>
<small>秀英明朝 M 34px + #bd0059</small>
ゴシック体の見出し
.heading-bg
h3以下の見出しに
heading-bgクラスを付与するとゴシック体
ゴシック体の見出し
ゴシック体の見出し
ゴシック体の見出し
ヒラギノ角ゴW6<h3 class="heading-bg">ゴシック体の見出し</h3>
<h4 class="heading-bg">ゴシック体の見出し</h4>
<h5 class="heading-bg">ゴシック体の見出し</h5>
<small>ヒラギノ角ゴW6</small>
Paragraph
本文書体は「ヒラギノ角ゴW3」。 デバイス特性にあわせて表示サイズを調整します。
本文
P
17px / 1.56
これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。
ヒラギノ角ゴW3 17px / 行高 1.56<p>これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。これは本文のテキスト。</p>
<small>ヒラギノ角ゴW3 17px / 行高 1.56</small>
リード
.lead
18.7px(20px)
これはコンテンツのリード
ヒラギノ角ゴW3 18.7px(スマートフォンでは20px)<p class="lead">これはコンテンツのリード</p>
<small>ヒラギノ角ゴW3 18.7px(スマートフォンでは20px)</small>
注釈
SMALL
13.94px
これは注釈
ヒラギノ角ゴW3 13.94px<p>
<small>これは注釈</small>
</p>
<small>ヒラギノ角ゴW3 13.94px</small>
Grid
Bootstrapのグリッドシステムに準拠しています。 classの指定方法などは、 Bootstrapのドキュメントを参照。
グリッドシステム
<div class="row">
<div style="background-color:#eaeaea;" class="col-xs-12 col-sm-5">
<small>.col-xs-12.col-sm-5</small>
</div>
<div style="background-color:#dadada;" class="col-xs-12 col-sm-6 col-sm-offset-1">
<small>.col-xs-12.col-sm-6.col-sm-offset-1</small>
</div>
</div>
Table
BootstrapのTableに準拠しています。 周囲を罫線で囲むような指定を避けてください。classの指定方法などは、 Bootstrapのドキュメントを参照。
表組み(標準)
.table
| heading 1 | heading 2 |
|---|---|
| table data | Lorem ipsum dolor sit amet. |
| table data | Consectetuer adipiscing elit. |
<div class="table-responsive">
<table class="table">
<tr>
<th>heading 1</th>
<th>heading 2</th>
</tr>
<tr>
<td>table data</td>
<td>Lorem ipsum dolor sit amet.</td>
</tr>
<tr>
<td>table data</td>
<td>Consectetuer adipiscing elit.</td>
</tr>
</table>
</div>
表組み(ストライプ)
.table-striped
| Name | Occupations |
|---|---|
| Trina Friesen | Commercial/residential surveyor |
| Beulah | Corporate treasurer |
| Shyheim | Special educational needs teacher |
| Jesenia Rogahn | Best boy |
| Elfreda Smitham | Database administrator |
<div class="table-responsive">
<table class="table table-condensed table-striped">
<tr>
<th>Name</th>
<th>Occupations</th>
</tr>
<tr>
<td>Trina Friesen</td>
<td>Commercial/residential surveyor</td>
</tr>
<tr>
<td>Beulah</td>
<td>Corporate treasurer</td>
</tr>
<tr>
<td>Shyheim</td>
<td>Special educational needs teacher</td>
</tr>
<tr>
<td>Jesenia Rogahn</td>
<td>Best boy</td>
</tr>
<tr>
<td>Elfreda Smitham</td>
<td>Database administrator</td>
</tr>
</table>
</div>
<small>行が多い場合は、背景に色をつけて区別します</small>